Hello there folks. I’m Aaron Burch, Chief Technology Officer at The Virtual World Web Inc. and lead software developer on the project to which this blog is dedicated. We’ve had a steady stream of questions come in over the last while, especially during our Curio tech preview recently. We decided I should write a few articles for you guys over the next while to answer some of these in plain language. I’d like to start by sharing a little history and a bit of my perspective on the work we’re doing here. The scope of this project is grander than many of you may realize, and it’s my hope that I can help you see why I’m so stoked to be a part of this amazing team working on realizing an exciting vision.
There is some confusion amongst our existing users about what we’re building here. Most of it stems from the view that Curio and the Virtual World Web are simply Utherverse or Red Light Center 2.0. It’s not. It’s so much more.
To understand, it helps to know a little more about the vision of our CEO Brian Shuster. His goal, conceived as far back as 2003, is to create a network of interconnected virtual worlds that change the way people interact, share, play, and do business online. Early prototypes were not without their troubles as many of you who’ve been around a while may remember, but steady progress brought about a network and client software capable enough to allow millions of people all over the world a place to chat, interact with other adults, create new kinds of online businesses, and live out their myriad fantasies.
I joined Brian’s team in 2007, and have worked with a small group of talented developers to evolve our software. We’ve rebuilt the server back-end three times. We added player housing (Zabys), which evolved into a simple form of the Virtual World Web, allowing users to build entire worlds from leased properties and artful decoration work. A world currency (Rays), useful revenue tools and access control systems were built, paving the way for our world owners to become business owners. Clothing customization was added, allowing new kinds of artistic expression, and an entire economy sprung up around this.
Alongside our in-house development work, we began partnering with like-minded companies based elsewhere in the world to build parallel networks much like our own, but targeting the local culture and interests. We’ve learned a great deal from our partners who reach as far as Brazil, Russia, various parts of Europe and the Middle East, and now serve over 17 million accounts.
All of this is great, but in recent years we’ve begun to run up against various limitations in the design (or lack thereof) of the current system. Quite simply, the original client software was based on a decade-old graphics engine with a very hard-coded design style. It’s had so many features shoehorned into it that it’s bursting at the seams. Partner networks are operating in silos, completely disconnected, requiring a separate account to log in to each. The server software is trying to be intelligent, but so much game logic is running on the client, that it ends up acting as little more than a glorified packet router with a few security and sanity checks thrown in to protect our users from malicious tampering with the protocols.
We aim to fix these problems of course, but we’ve also been given an amazing opportunity to start from scratch and design the system we’ve always wanted; bringing to bear our experience and hard lessons learned over 10 years of growth and struggle.
There are a few main drivers behind our new design. The first has to be flexibility. I use this word so much in design conversations the team makes fun of me for it. Rather than purpose-built, we want the system to be a general purpose platform for building and presenting engaging virtual experiences. The World Wide Web wasn’t purpose built to do online banking or social networking, but rather as a protocol to deliver linked content to users. We hope to provide the means, not the end.
Second is extensibility. We aim to make nearly every aspect of the system extensible. This means a componentized design (like plugins) on the server back-end so features can be added and removed from a system without impacting existing functionality; scripting, both of the 3D world and the UI, so that engaging content can be created after design time; and a powerful content creation pipeline that allows for user customization of almost anything.
Third is interoperability. We want to be a platform, and an open one in the long run. This means building our system on well documented, widely used frameworks so when we open up parts of our network for 3rd party development, the learning curve will be forgiving, and the technologies familiar. Everything on the back end is built on technologies you Web 2.0 guys will recognize like Web Services (WCF), the .NET framework (MONO compatible in most places), JavaScript, and OAuth.
Finally there’s scalability. The network must be less rigid, more forgiving of network trouble, and more secure, while providing orders of magnitude more capacity, functionality, and nice features like cross-system communication and single sign-on.
There are some mind-bending challenges in undertaking a project like this. First off, we have two parallel goals, and they don’t always play nice together. We want to build something open-ended and flexible, but we also want to make a familiar new home for our existing properties (like RLC, Utherverse, and our partner networks). We want to show you guys what we’re working on, because we’re excited and we know you are too, but when we do, you see something that doesn’t look like… anything… yet. To understand why, it helps to understand our development strategy a little better.
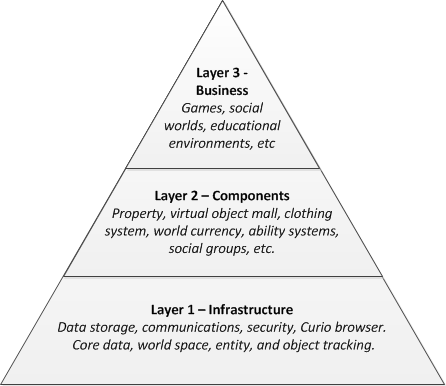
Generally speaking, modern software companies aim for what is called Agile Development. The idea is to work on software in an iterative way. You write a simple prototype; show it off to people who care; check that it’s on track; choose some more stuff to do; Lather, rinse, repeat. This way, you can tell if you’re off track and correct course. In our case this has been a little difficult early on, at least as far as showing off our progress in a visual way. This is because we’re building a platform, and an infrastructure, as well as a product. It helps to show you this visually:

Think of this like a pyramid. We build the foundation – an infrastructure – on top of which we layer components that define the “features” of the system, and then on top of those features, we build engaging experiences for you, or we invite partners to build them with us. From the perspective of this team, Utherverse and RLC are trusted partners who will soon be moving their properties onto this new platform.
Until recently the vast majority of our work was happening down in Layer 1. The problem with infrastructure is that it’s hard to test in a visual way, until it’s mostly complete, or at least roughed in. To use an analogy, you can’t plug your TV directly into the Hoover Dam when it’s half built. You need generators, transformers, an electrical grid, meters and monitoring, and home wiring before you get to see if it works. Of course we have ways of testing our plumbing (to use another infrastructure reference), but it’s not pretty.
Over the last six months, we’ve been finalizing various parts of the infrastructure and hammering out the skeletons of the first few Layer 2 components. This is why you’ve seen 3 technology previews, one around Christmas, one in March and one more recently. We’re excited to show off what’s working, and this is the first few opportunities we’ve had to do that. Since the infrastructure is like the hidden bulk of the iceberg (invisible), we had to build enough of Layer 2, for you to appreciate some of what has gone on underneath. It’s important to remember that what you’ve been seeing is not a Beta test. A Beta is the last phase of software development and testing before you enter a live environment. These previews are a test of lower layers of our system and a teaser for things to come. Don’t worry though, like a pyramid, the lower layers are the largest and those are coming together.
So, we’re on to the fun part now. Every day brings a new cool feature, bit of UI, or working part of a component you will eventually see as a seamless part of the Utherverse. Our main focus this next development cycle is our user content pipeline. In my next babble, I’ll explain what that is, why it’s cool, and how it will make the new world so much more customizable.
If you have questions, comments, or feedback, we’re always listening and considering opinions and constructive criticism. Please be sure to send these comments to the right place, namely the VWW Developers Mailbox, curio@virtualworldweb.com. We wish we had the time to pour over the forums and weed out relevant suggestions from your conversations but we’re really far too busy building you a great new world.
Until next time folks!